Rainmeter Tutorial - Teil 3
In diesem Teil werdet ihr einen eigenen Notizzettel-Skin erstellen. Damit kommt viel Neues auf euch zu:- Der @Resources Ordner
- Wie man Bilder einfügt
- Den Befehl include
Exkurs #@#
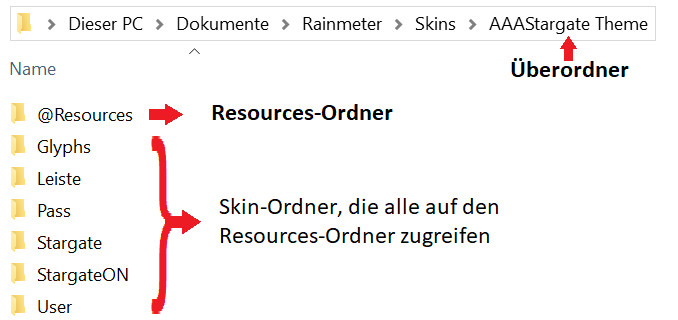
Warum benutzen wir #@# statt @Resources/ ? Stellt euch vor, ihr hättet einen Überordner mit mehreren Skin-Ordner zum gleichen Thema. Weil diese Skins alle die gleichen Bilder brauchen, wäre es unnötig, sie für jeden Skin zu kopieren. Daher erstellen wir in dem Überordner auch den Resources Ordner. Also:
Wenn wir nun im Ordner "Leiste" auf eine Datei im Resources-Ordner namens "Bild.png" zugreifen wollen, haben wir folgende Möglichkeiten:
- ../@Resources/Bild.png
- #@#Bild.png
Die Zeichenabfolge ../ bedeutet, dass wir einen Ordner nach oben gehen. Nun sind wir im Ordner "Pass2", der sich im Ordner "Pass" befindet. Wie greifen wir von dort auf das Bild zu?
- ../../@Resources/Bild.png
- #@#Bild.png
Ihr seht, dass bei der absoluten Adresse aufgepasst werden muss, wie viele ../ man einfügt. Als Sonderordner hat @Resources den Vorteil, dass man von überall aus mithilfe von #@# darauf zugreifen kann, wie man in dem Beispiel sieht. Fazit: Immer #@# benutzen, das ist übersichtlicher und sinnvoller :)